WEBDESIGN Manipuler le design avec WordPress
WordPress utilise par défaut ce qu'on appelle un "thème". Le thème est une sorte de parure que vont prendre vos contenus sur la partie Front-Office de votre site web. Il existe des milliers de thèmes dédiés à WordPress. Chaque année, WordPress édite un nouveau thème qui s'installe en même temps que le CMS. Un site WordPress nécessite un thème pour s'afficher sans quoi la partie front-office n'afficherait que la transcription du code HTML par le navigateur.
Le design d'un site WordPress
La partie front-office est donc un mélange entre les contenus écrits en backoffice et le thème WordPress utilisé. Dès lors, si on veut manipuler l'apparence de son site web, on peut intervenir à plusieurs niveaux selon sa maîtrise des différents langages.
Dans cette formation nous allons d'abord manipuler WordPress en mode Full Site Editing ou FSE. Certains thème sont conçus en mode FSE.
Manipuler le FSE d WordPressQue fait un thème WordPress?
- Il communique avec la base de données pour afficher des contenus
- Il met en page les différents éléments de son site web
- Il stylise tous les contenus avec une ou des feuilles de styles (.css)
- Il propose parfois des outils backoffice pour ajouter des fonctionnalités qui n'existent pas par défaut
WEBDESIGN Personnaliser la mise en page avec Gutenberg
Comme nous venons de le voir, rien ne peut exister sans un thème WordPress. Cependant, l'écriture des contenus offre une grande souplesse de mise en page grâce à Gutenberg. Évidemment, je ne parle pas de l'imprimeur du XVe siècle, mais du nom donné par Automattic à son éditeur de contenus.

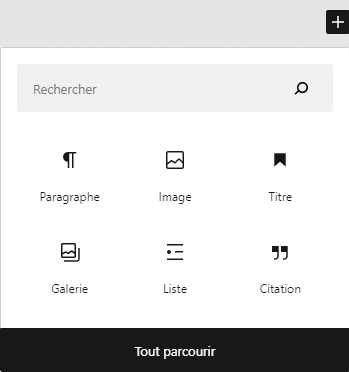
La boîte à outils Gutenberg
Gutenberg le bien nommé est l'éditeur de contenu qui remplace Classic Editor depuis 2020. Avant on pouvait remplir une zone de texte et ajouter une image mais la limite était atteinte. Il fallait manipuler le code en HTML pour mettre en page et styliser ses éléments. Aujourd'hui, Gutenberg propose de multiples éléments préfabriqués pour mettre en forme textes / images et bien plus encore…
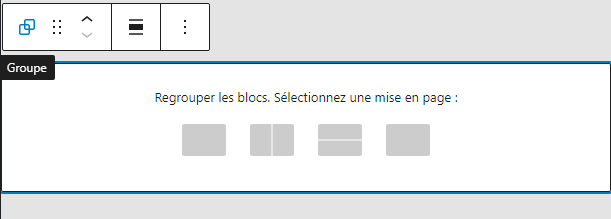
Le bloc Groupe
Le bloc groupe est la seule solution pour rassembler les éléments de diverses natures au sein d'un élément commun.

Une fois le bloc créé, il suffit de se rendre dans "Avancé" dans la colonne d'outils de BLOC à droite de la page. Ici on pourra y modifier / ajouter les éléments HTML suivants:
- Ancre HTML: à savoir l'ajout d'un ID (identifiant)
- Classe(s) CSS additionnelle(s)
- Modifier la balise HTML de ce groupe d'élément : 'section', 'aside', 'article'…
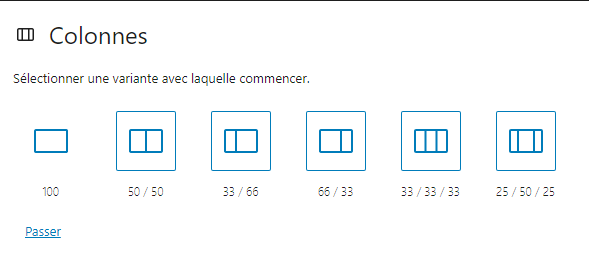
Le bloc colonnes
Parmi les blocs disponibles par défaut dans WordPress, on trouve un outil "Colonnes" qui a trop longtemps fait défaut à WordPress. Auparavant, les intégrateurs de contenus préféraient carrément installer un Page-Builder, avec tous les défauts que cela engendrait (poids de chargement, manipulations parfois complexes), que d'écrire des contenus en HTML. C'est désormais oublié avec cet outil très performant qui montre dès le backoffice, la mise en page des contenus sous forme de colonnes prééditées.

La mise en page utilise le mode Flexbox css pour fonctionner (display:flex en .css). C'est pourquoi on trouve par défaut également dans cet outil les réglages de positions horizontales et verticales. On peut même donner une largeur à une colonne en particulier exprimée en "%", en "px", en "em", etc…
WEBDESIGN Styliser son site WordPress avec Gutenberg
L'édition de contenus était très limitée. L'arrivée de Gutenberg permet aujourd'hui de modifier son contenu directement dans le backoffice. Le design est pris en compte dès le backoffice. On va retrouver des outils qui manquaient terriblement au CMS comme le colonnage, les manipulations de HTML et la stylisation de beaucoup d'éléments.

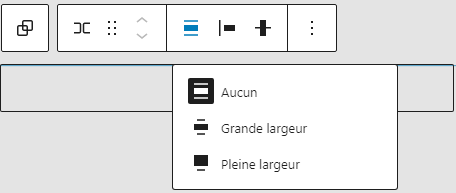
Modifier les largeurs avec Gutenberg
Gutenberg nous propose également de modifier la largeur de nos contenus de manière très simple. On se retrouve avec 3 choix par défaut:
- Aucun: le réglage par défaut
- Grande largeur / alignwide: passe la largeur du contenu ciblé à 80vw centré dans la page
- Pleine largeur / alignfull: passe la largeur du contenu ciblé à 100vw

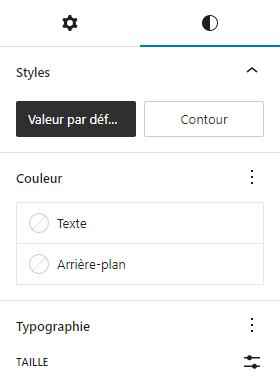
Éditer le style grâce à Gutenberg
La boîte à outils de Gutenberg propose même d'enrichir les styles du thème sans aucune ligne de code. Et il ne s'arrête pas à la couleur de fond ou de texte, il va aussi proposer
PAGE-BUILDERS Des constructeurs de page compatibles avec Gutenberg
Une fois que l'on maîtrise Gutenberg, on se rend vite compte de ses limites. Certains éléments nécessitent une stylisation particulière. Pour cela, il existe des extensions qui permettent de rendre l'éditeur plus puissant.
Styliser ses contenus sans aucune ligne de code avec un éditeur de blocs performants
Pour aller plus loin dans la stylisation des blocs, il existe des extensions entièrement compatibles avec Gutenberg. 3 extensions font partie des meiulleures du marché selon moi :

